


当サイトのメインビジュアル。
アイデアをたくさん膨らませられる強みをシャボン玉で表現。
カラーリングもエモいシャボン玉の画像を参考に拝借。
元々カクカクした文字だったが、膨らませるのテーマに近づけるためにカーブや先端が丸い文字に切り替えた。

当サイトのロゴ。
raised=酵母で膨らませるの意と、アイデアをたくさん膨らませられる強みをシャボン玉で表現。
カラーリングもエモいシャボン玉の画像を参考に拝借。
元々カクカクした文字でしたが、膨らませるのテーマに近づけるためにカーブや先端が丸い文字に切り替えました。

Photoshopの練習もかねて作成。
背景の宇宙はPhotoshopのブラシで描画しています。
星はあまり悪目立ちしないように馴染ませているのがポイント。
エピソード:宇宙猫、何故画像作ったし

Photoshopの練習もかねて作成。
家で作ったブロッコリーの写真を背景を差し替えて架空料理屋のメニュー写真に使えるかなと思ったのですが、
クラスメイトや先生にはただの写真だと思われて少し頭抱えています。
これ作ってみたいって方はこちらからどうぞ。簡単ですよ(外部サイトです)
サクサク塩ブロッコリー - 料理研究家リュウジのバズレシピ.com

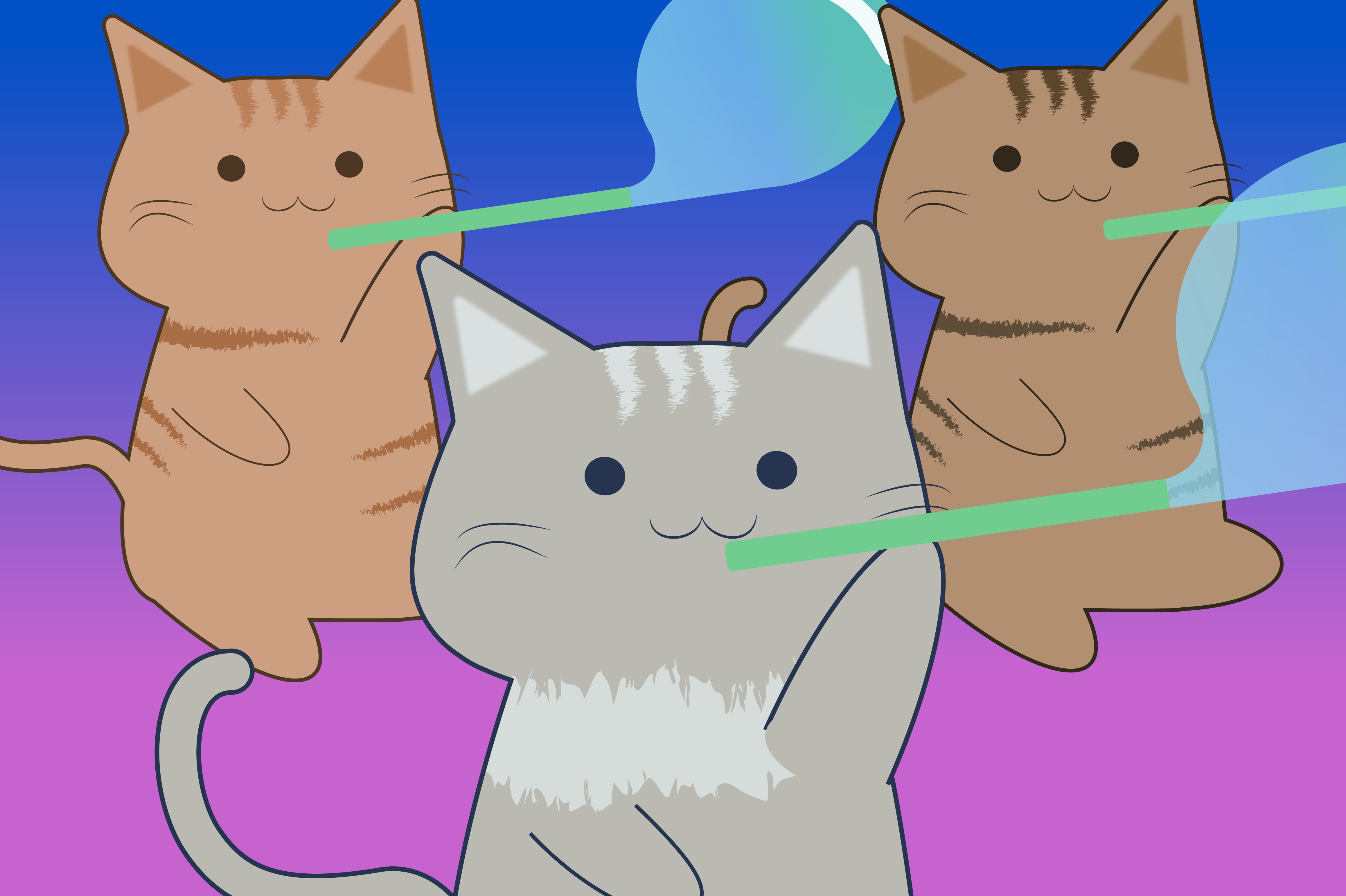
メインビジュアルの製作過程で誕生したニャンコ。
名前はレイズ(グレーの子)と言います。
クラスメイトのリクエストで茶トラとキジトラも作成。
レイズとは模様が違うことに気付いてくれたら幸いです。
1枚目:ロゴ6種類 2枚目:ロゴを用いたモックアップ
たまたま食べたスイーツのロゴが可愛いなと思い、自分風にアレンジ。
モチーフと文字は全く同じで、フォントだけ変えて6パターン作ってみました。
フォントを変えるとお店の系統が今どきの店や百貨店に入っていそうな店になって面白いですね。
皆さんのお好きなロゴはどれですか?

Photoshopの練習もかねて作成。
素材は素材集からお借りした物で、ひまわりは私が勝手に名付けました
リボン素材とねこちゃん写真を違和感なく馴染ませるのを特に頑張りました。

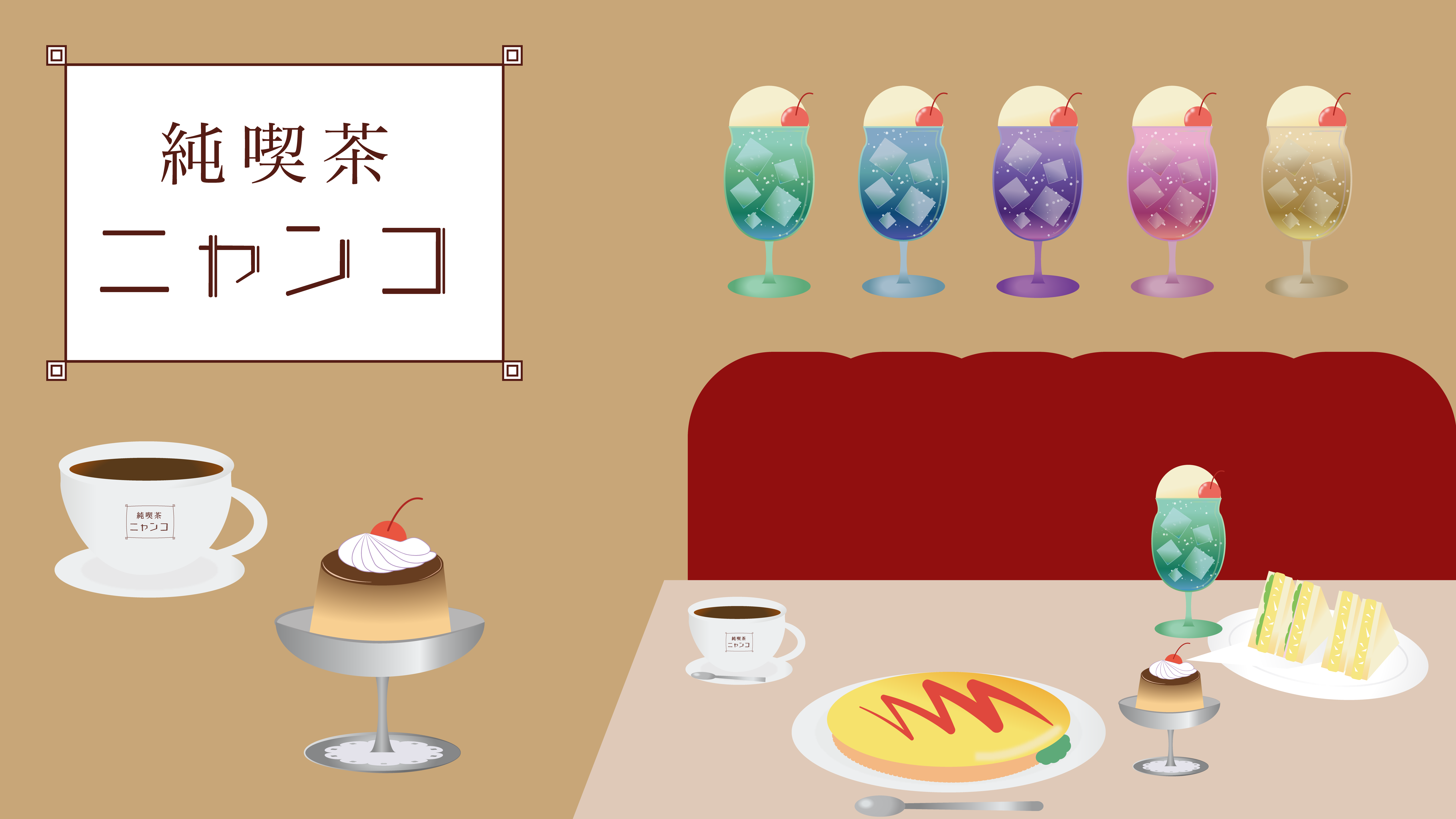
手が空いた時にちょこちょこ作っていたミニイラストです。
最初は今インスタでも注目を集めている綺麗なクリームソーダ製作。
そこから色違いを作ったり純喫茶ぽい食べ物を増やしたりしたら1枚絵ぽくなりました。
感想フォームで特に好きなイラストを教えてくれると嬉しいです。

島根の松江フォーゲルパークに行った時に撮影したお花です。
色味調整でPhotoshopを使用。

Illustratorのパスファインダーの練習もかねて作成。
キラキラエフェクトでPhotoshopを使用し、白枠部分でIllustratorを使用。
このやり方は他でも応用できそうなのでまた作ってみたいです。

写真加工とちょっとしたデザインの練習で作成。
色味調整でPhotoshopを使用し、デザイン加工でIllustratorを使用。
イメージとしては創業20年未満の新しめの大型店舗のフェア告知を想定しています。

和風な色合いが似合う生花店をイメージして作成。
自分が普段鮮やかな色を使用する機会が多い為、落ち着いた色味で何か作ろうと思い作成。
本当はシュガー生花店だったのですが、なんか面白くなくて変えてみました。

自分の名前をもじって少しユーモアを入れた作品。
ロゴの通り砂糖にこだわる珍しいカフェ店のロゴです。
立方体で角砂糖を表現しています。

今まで作ったことがなかった格好いい系のロゴ制作にチャレンジしたもの。
左右にずれる三角みたいなやつ(語彙力)で疾走感を表現しています。
一箇所一箇所ぽちぽち作成&調整したのでかなーり地道でちょっと大変な作業でした。

某アパレルブランドをリスペクトしているアイスクリーム屋のロゴ。
こういう一つの形の中に小さなオブジェクトが詰め込まれているロゴを詰め込み系と呼ぶみたいです。
別で作成していたアイスイラストを流用していたので意外と時間がかかっていないです。

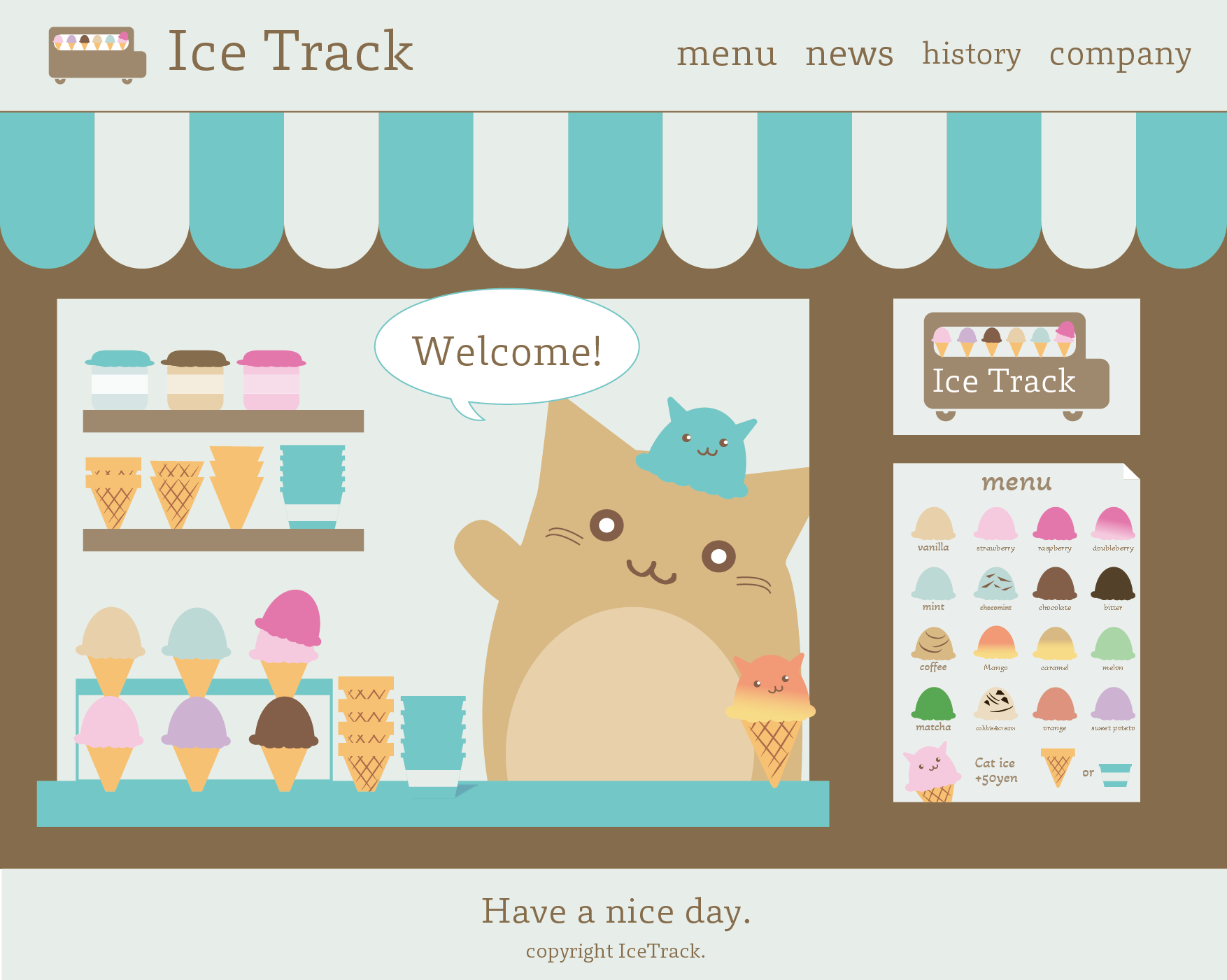
訓練校の授業でデザインカンプ(完成見本イメージの様なもの)の存在を知り、個人的に作っていたアイスイラスト等を組み合わせてそれっぽいアイス屋HPのカンプを作成。
これのおかげでIllustratorの整列機能をたくさん練習できました。
いずれ準備が整えばこれのサイトも作成したいものです。
追記:作成しました。こちらからどうぞ
サイトの方の解説はこちら

バナー制作の授業で当サイトのバナーに加えて作成したもの。
個人的に撮っていた写真を切り抜いていたものがたまたまあったので、それを使用してみました。
バナー参考サイトに掲載されていた某スタバの新作品(当時)のバナーを参考に作りました。
今回は時短のために背景の柑橘類はイラストを加工したものを使用しましたが、次作るなら実写を用いてクオリティを上げてみたいです。

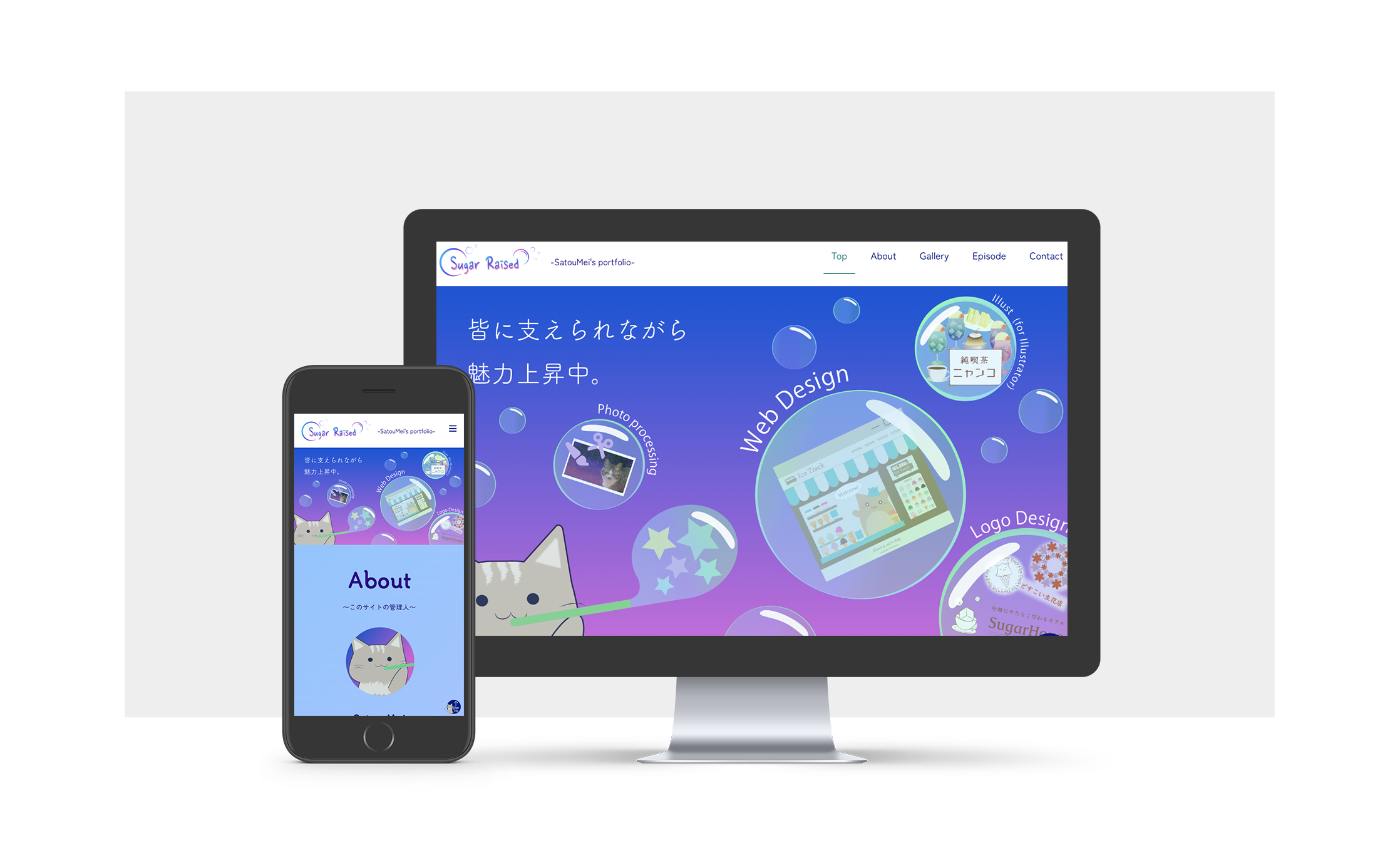
私のポートフォリオWebサイト。そしてここ。
訓練校で実製作に入る前から勝手に作っていました。
トップページはスクロールで大まかな情報が見れるようにし、詳細は別ページに飛ぶボタンを設けて関心度に限らず移動しやすい設計を心がけています。
お気に入りは並び替え機能のあるトップページのギャラリー部分です。

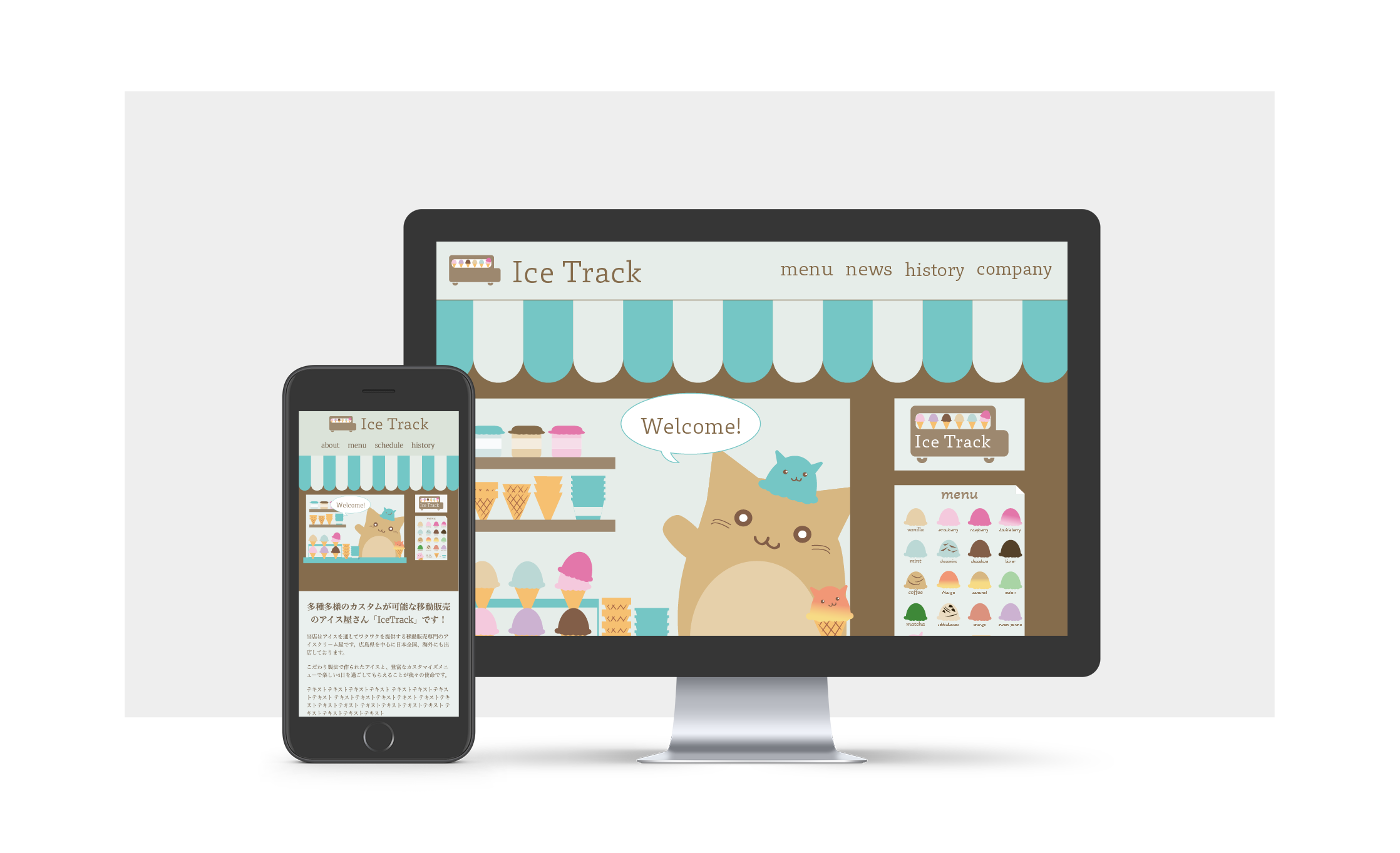
自作のデザインカンプを元にサイトも作ってみました。
レトロさも少し残しつつ(まあまあ老舗の設定なので)、アイスや特有の楽しい感じを表現してみました。
トップの猫ちゃんが登場してWelcome!と叫ぶアニメーションが実装できたのがとても嬉しかったです。
当サイトでは使用しなかったグリッドレイアウトも使用できていい練習になりました。(menuページのアイス一覧の部分です)
ちなみにサイト内では直接触れていませんが、トップページの猫ちゃんの名前はトラック店長と言います。
※イメージは開発中のもので、実際のレイアウトが変更されている箇所もあります

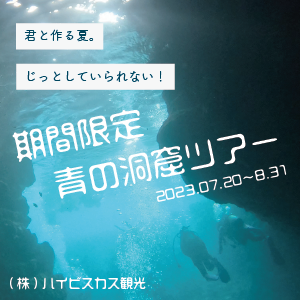
資格試験勉強の合間に作ってみた作品。
沖縄にある青の洞窟に行った時に、ダイバーさんが撮ってくれた写真を使ってます。
Illustratorクリエイター能力認定試験の模擬問題内で出題されたテクニックの応用も少し取り入れてみました。
画像内の期間は8月までになっていますが、青の洞窟に行ったのは9月だったりします。